안녕하세요. 흐린하늘 입니다.
이번 강좌에서는 워드프레스(WordPress) 4.7 Beta1설치 및 새롭게 선보이는 테마인 Twenty Seventeen에 대해 알아보겠습니다.
워드프레스 4.7 Beta1에 대한 내용은 앞서 올렸던 [WordPress4.7 Beta1발표] 뉴스를 참조해주세요.
먼저 발표에서는 Setup과정에 대한 변화가 있다고 언급되어 설치 과정을 진행해보았는데요. 표면적으로는 기존의 방식과 다른 부분을 느끼지 못했습니다. 내부적인 로직 변화에 대해서는 확인하기 어려웠습니다.
혹시 본 강좌를 통해 설치하시는 분들을 위해 설치 과정을 간단히 진행해 보겠습니다.
자세한 설치방법은 이전 강좌에서 확인하실 수 있습니다.

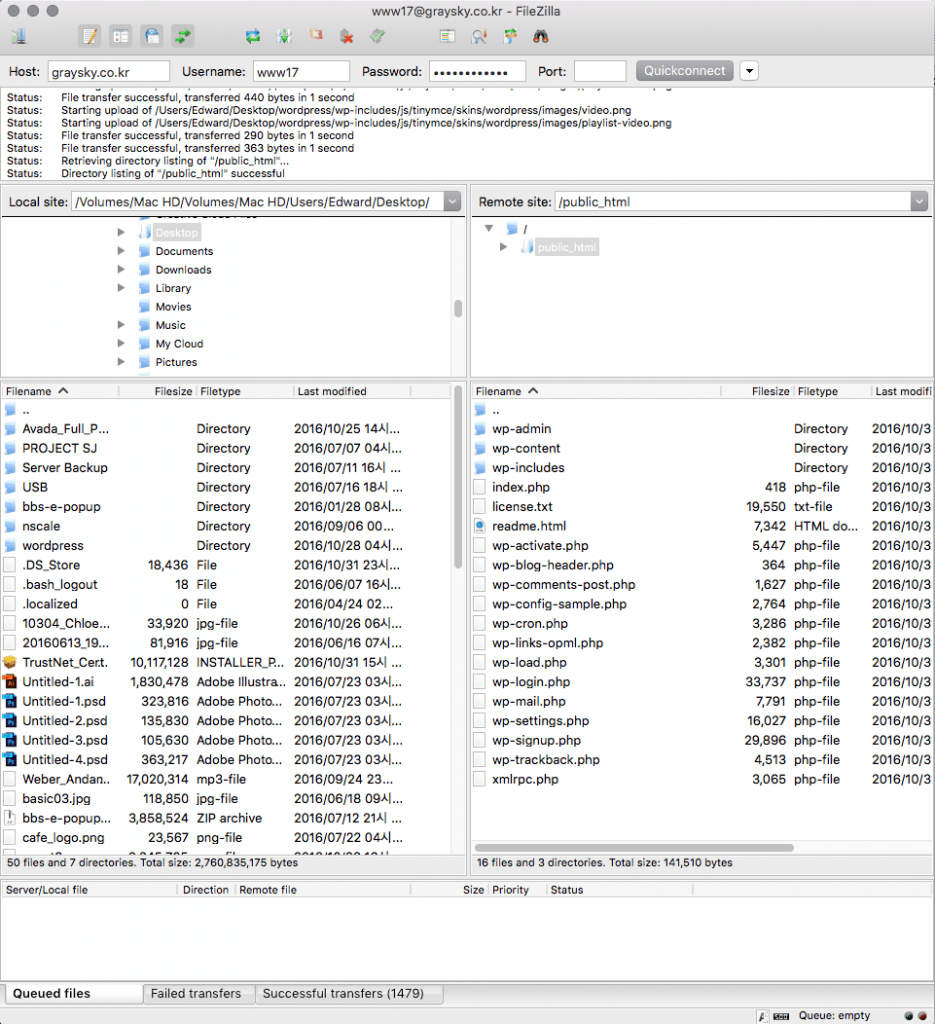
파일질라 FTP 클라이언트를 통해 다운받은 WordPress 4.7 Beta1을 업로드시켜줍니다. 총 파일수는 1479개 입니다.

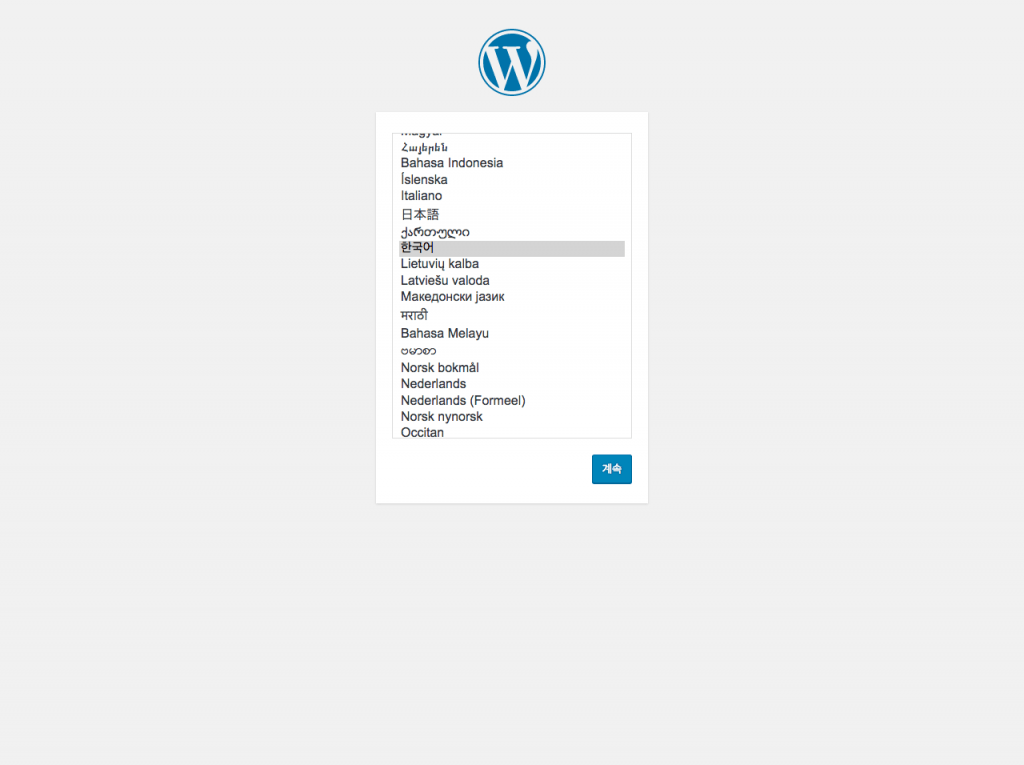
설치 언어에서는 [한국어]를 선택하실 수 있습니다만 설치 후 변경된 사항이 한글로 번역되지 않을 수 있어 영문으로 설치하였습니다. 원하시는 설치 언어를 선택하신 후 [계속] 버튼을 클릭합니다.

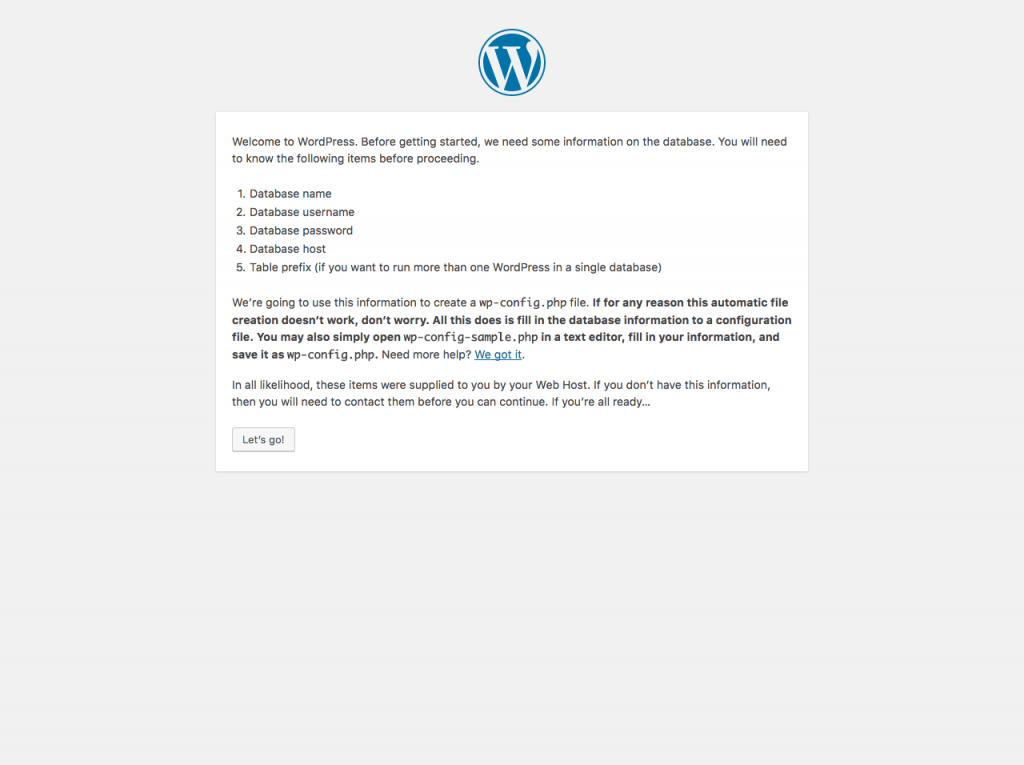
Database정보가 필요하다는 안내를 해주고 있습니다. Database관련 정보는 호스팅이나 서버를 운영하는 측에 문의하시면 됩니다.

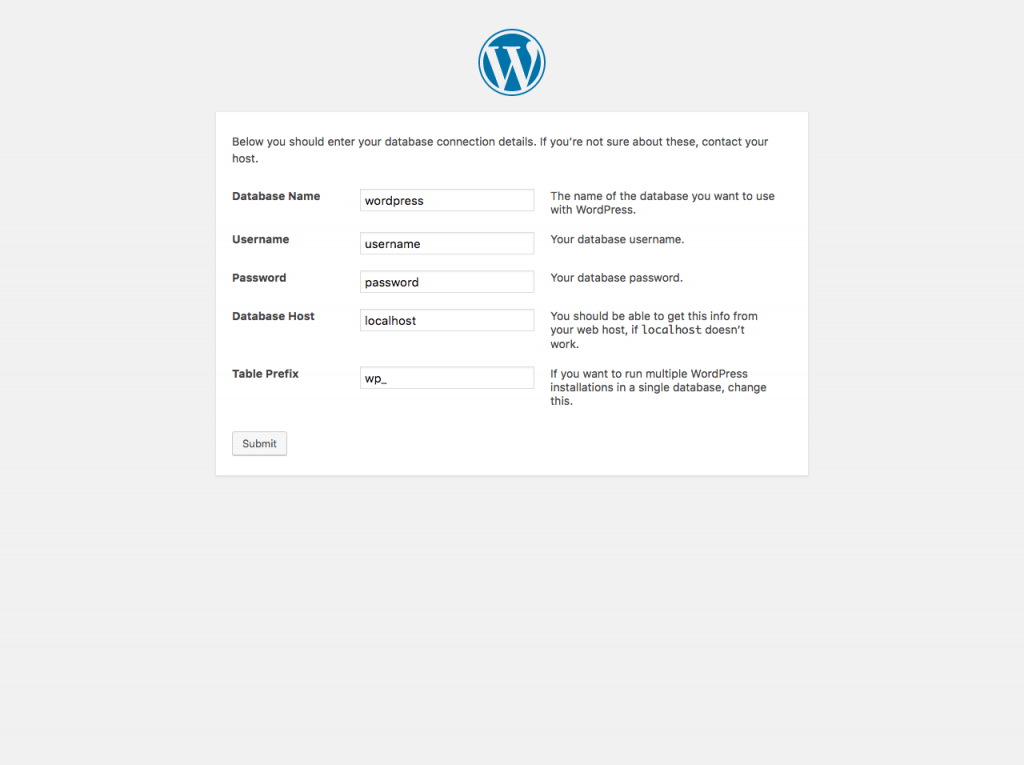
DB Name, User Name, User Password등의 정보를 입력해줍니다.

정상적으로 DB정보가 입력되면 인스톨을 진행합니다.

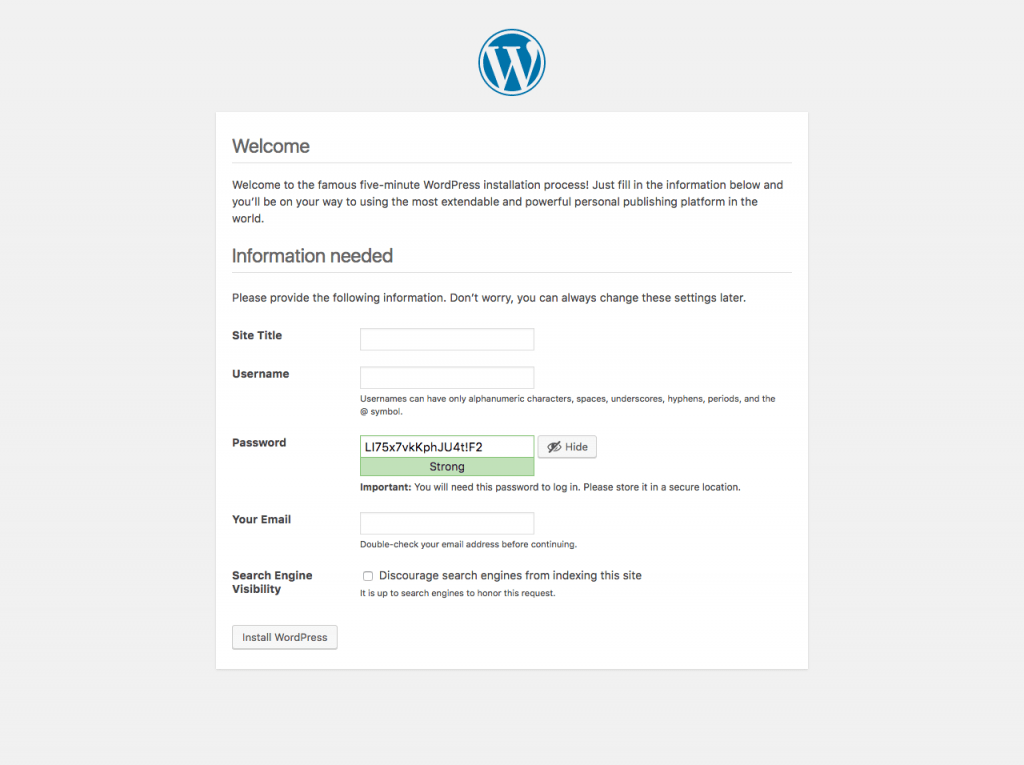
사이트 정보를 입력합니다. 사이트 제목과 사용자명, 비밀번호, 이메일 등을 입력하신 후 WordPress를 설치합니다.

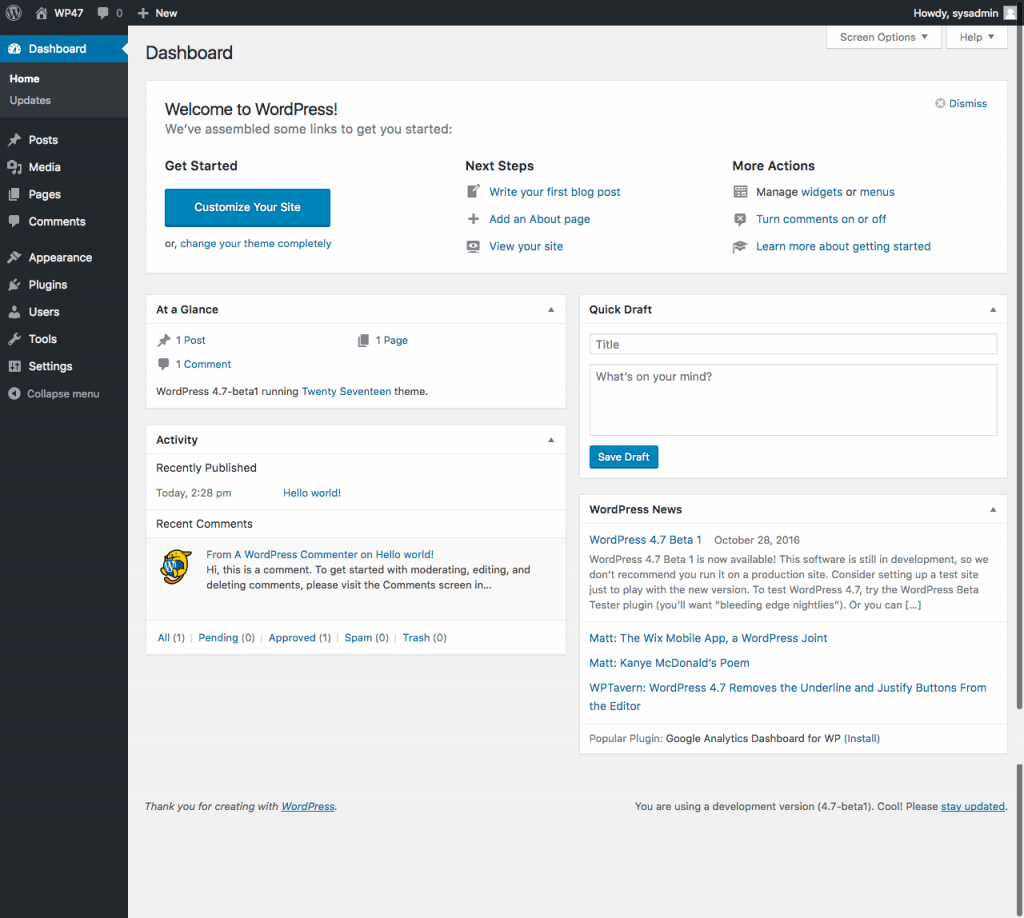
설치가 끝나면 알림판(Dashboard)로 자동 접속 됩니다. 아마도 인스톨 과정에서 변화가 있다는 부분은 이부분일 것 같습니다. 이전 버전에서는 설치 완료 후 설치화면에서 입력한 아이디와 비밀번호를 입력해야 관리자 화면으로 접속하실 수 있었는데, 4.7버전에서는 별도의 로그인 과정 없이 관리자 화면으로 접속이 가능했습니다.

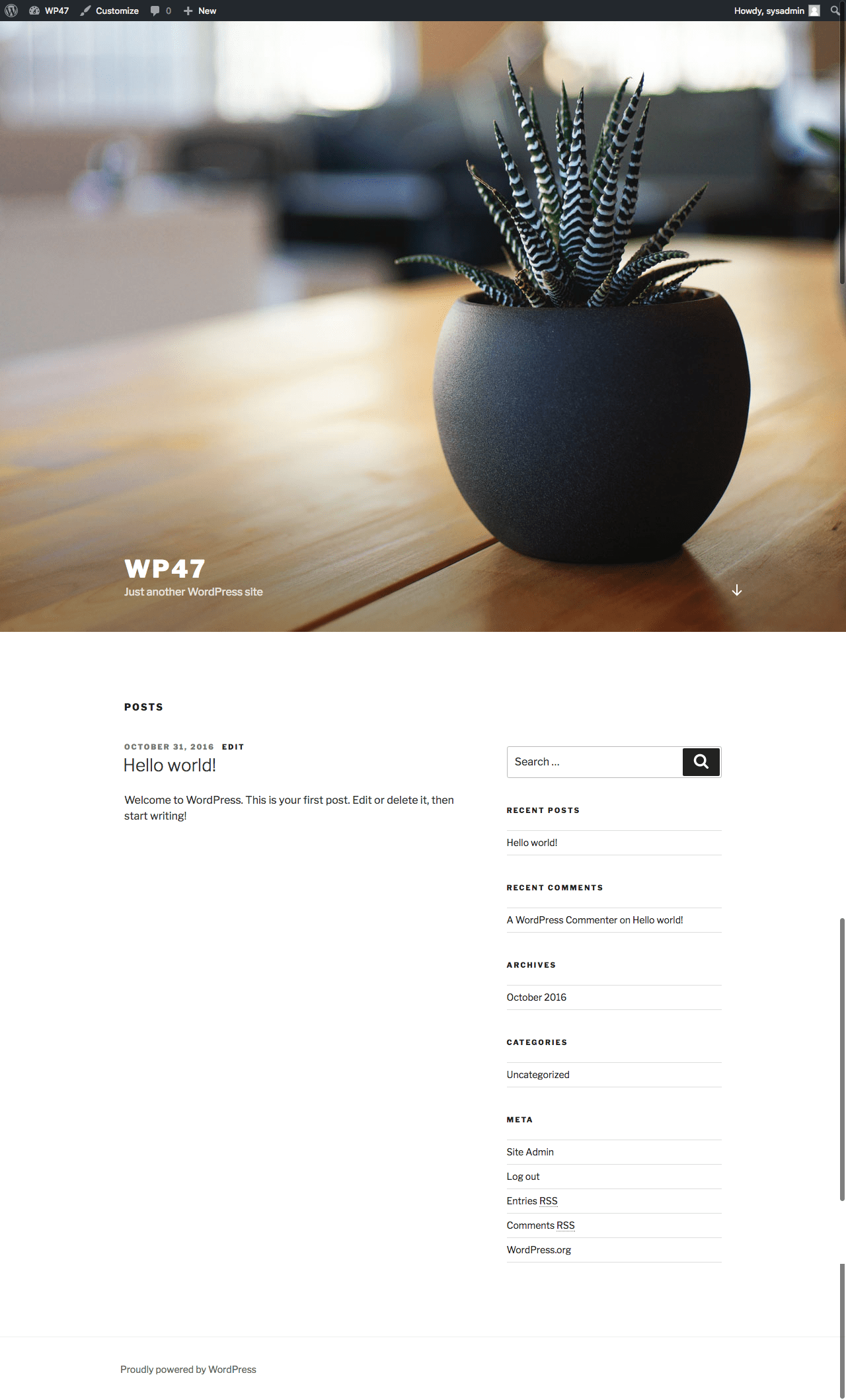
WordPress 4.7 Beta1에서 만나보실 수 있는 새로운 워드프레스 테마 Twenty Seventeen입니다. 깔끔하게 정리된 레이아웃과 표지 이미지가 돋보입니다.

테마 Twenty Seventeen의 커스텀을 위한 옵션들을 계속해서 살펴보겠습니다.
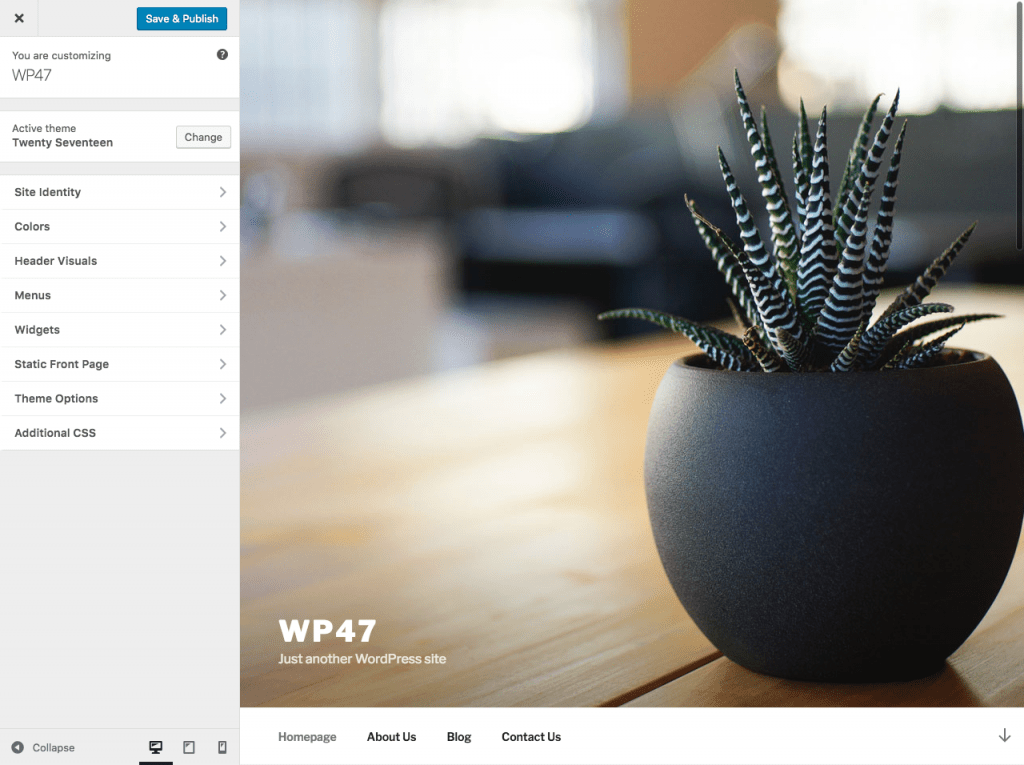
Twenty Seventeen에서는 Site Identity, Colors, Header Visuals, Menus, Widgets, Static Front Page, Theme Options, Additional CSS에 대한 커스텀이 가능합니다.

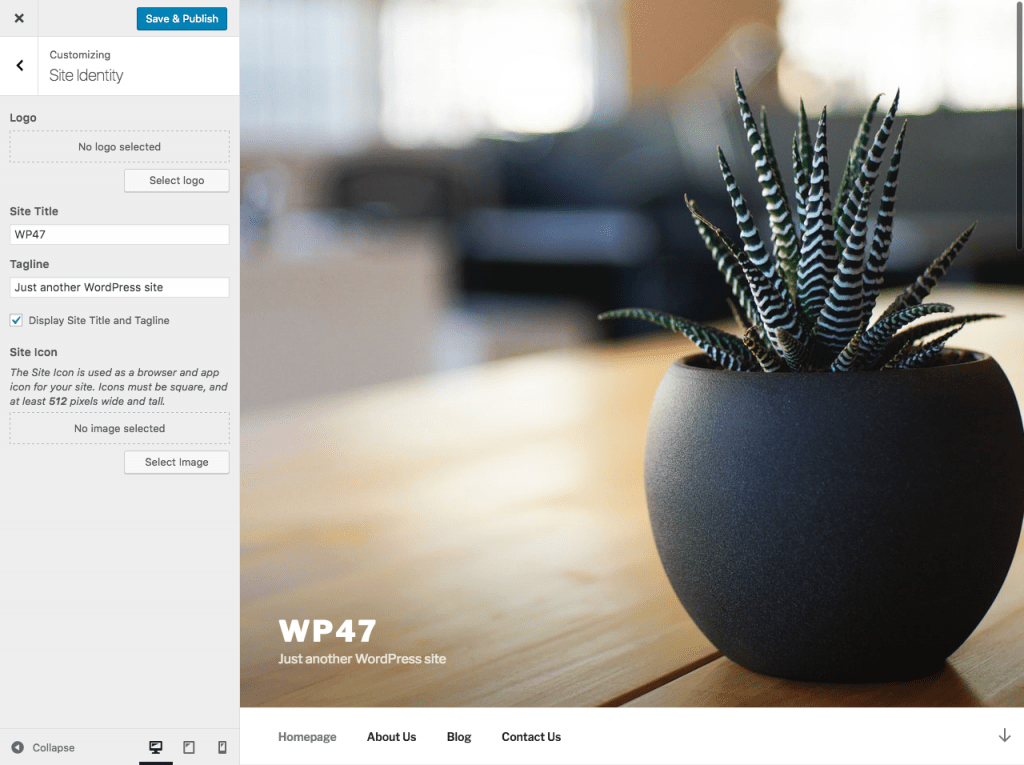
Site Identity에서는 로고, Site Title, Tagline, Site Icon을 변경하실 수 있습니다.

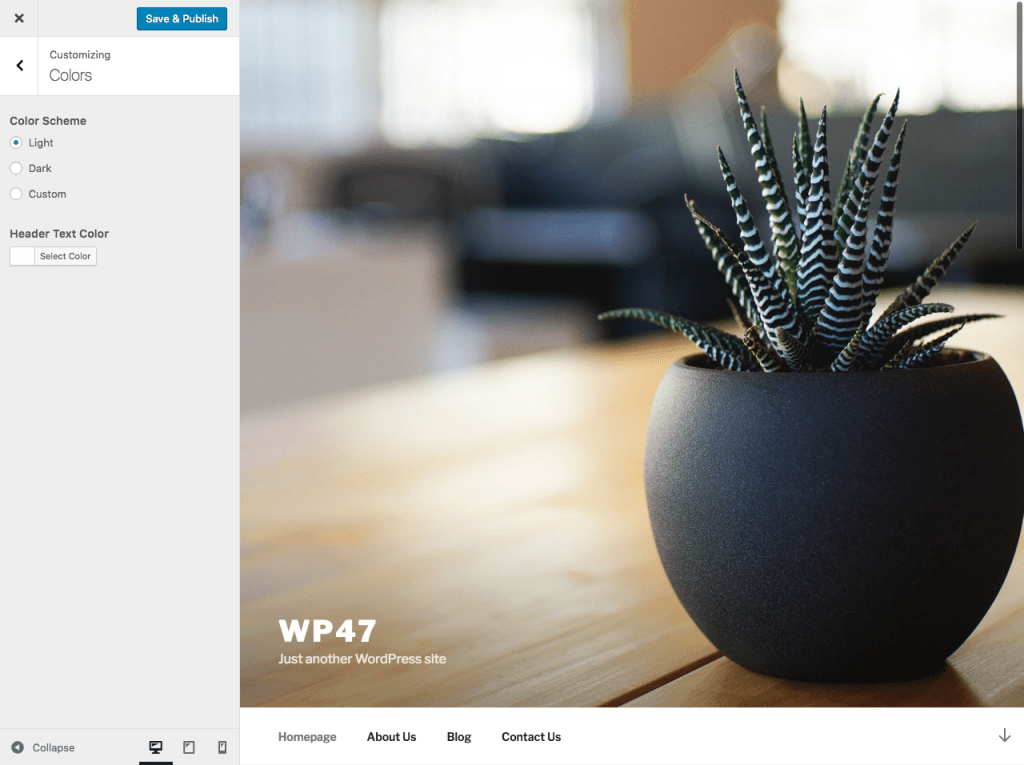
Colors에서는 기본적으로 Light와 Dark 를 선택할 수 있으며, Custom을 통해 사용자 컬러를 설정할 수 있습니다. 또한 Header Text Color 변경도 가능합니다. 화면에서 보여지는 WP47, Just another WordPress Site부분의 컬러 변경이 적용됩니다.

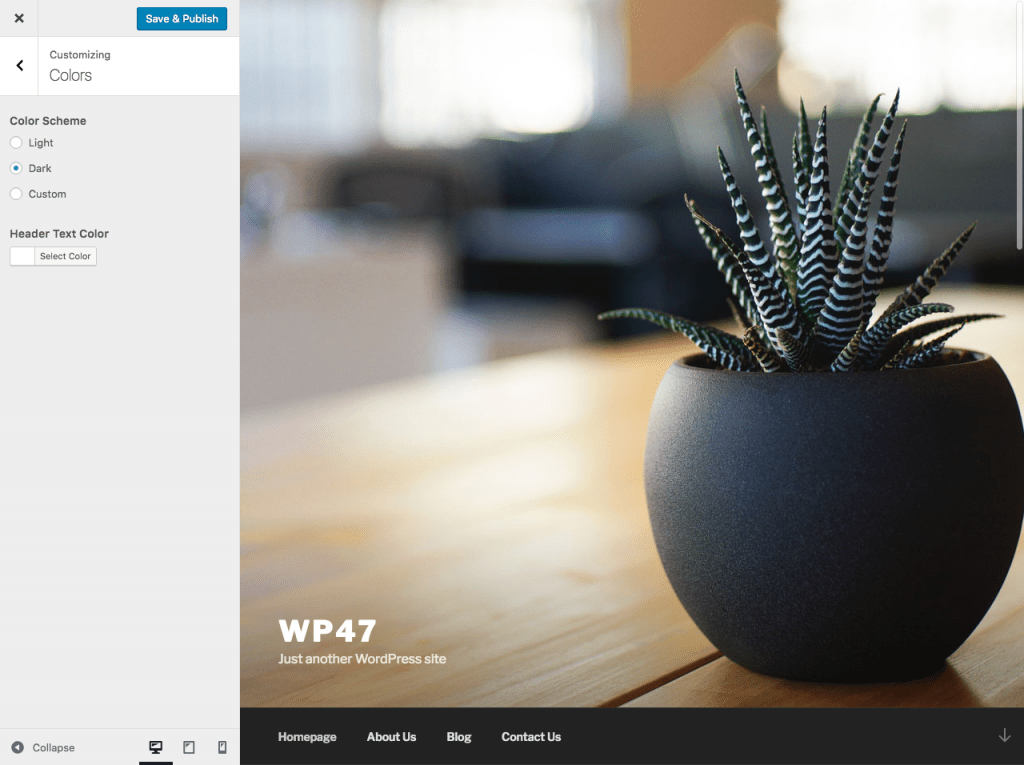
테마 칼라를 Dark로 변경하면 화면 아래쪽 메뉴 부분에 보시 듯 어두운 칼라로 변경되는 것을 확인 하실 수 있습니다.

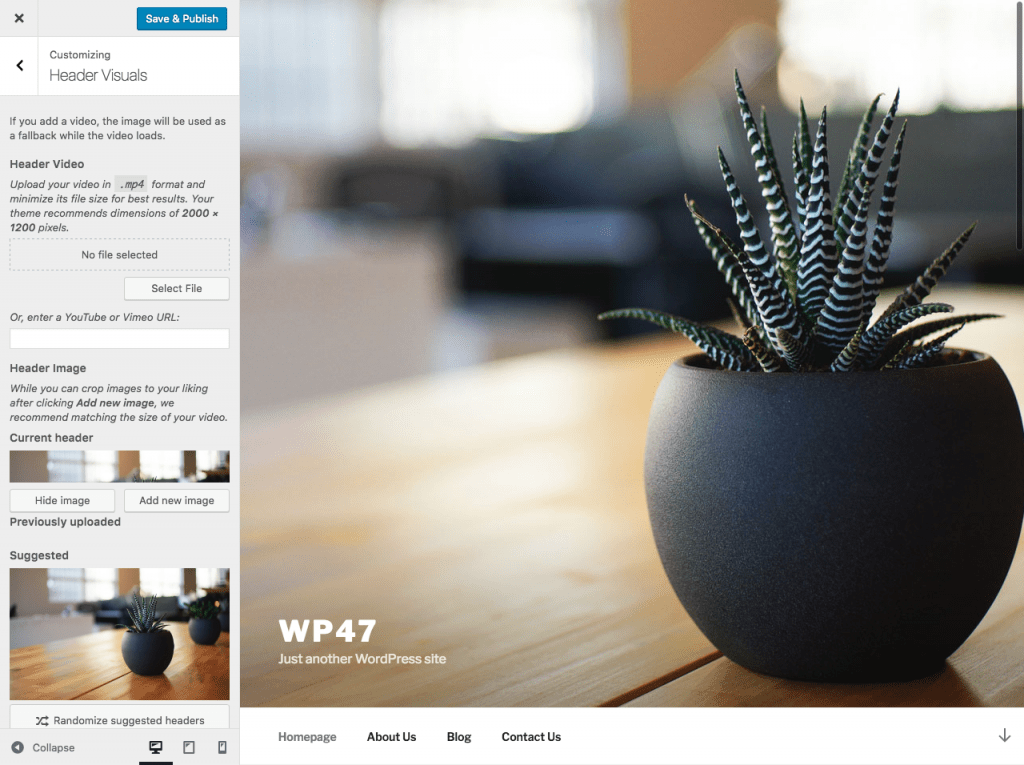
Header Visuals에서는 Header Video를 설정하실 수 있습니다. 직접 파일을 첨부하거나 YouTube, Vimeo의 경로를 통해 비디오 헤더를 설정하실 수 있습니다. 또한 기존 방식대로 이미지 헤더를 사용하실 수도 있습니다.

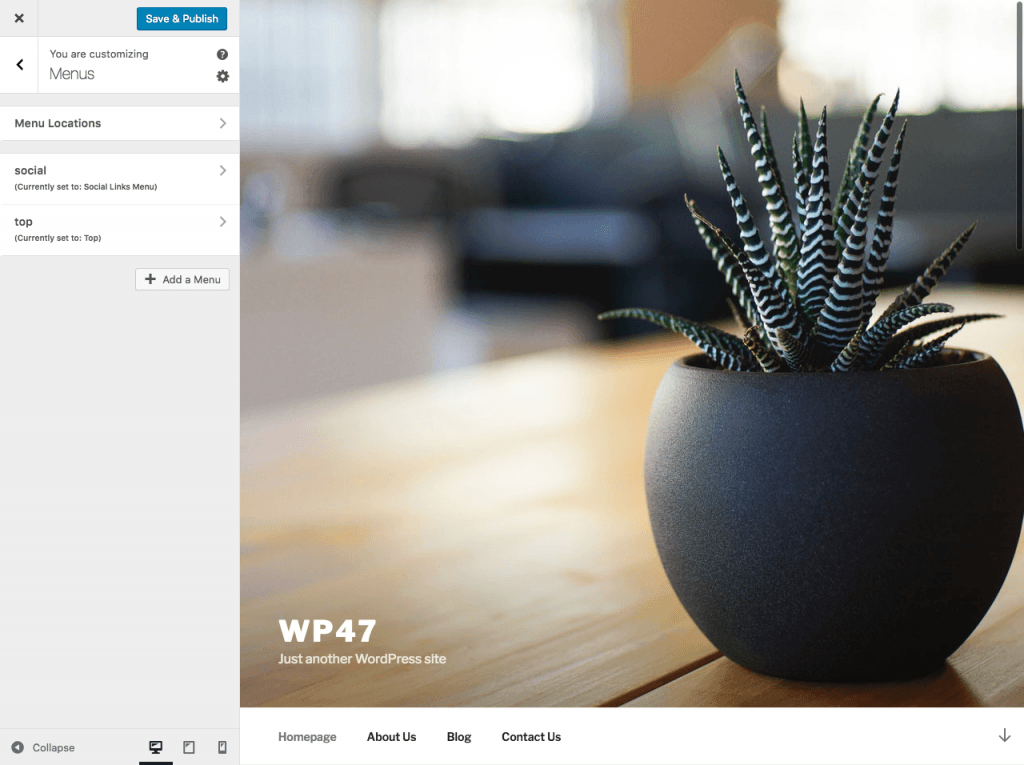
Menu에서는 social메뉴와 top메뉴를 변경할 수 있습니다.

Social메뉴에서는 Yelp, Facebook, Twitter, Instagram, Email 링크를 추가할 수 있습니다.

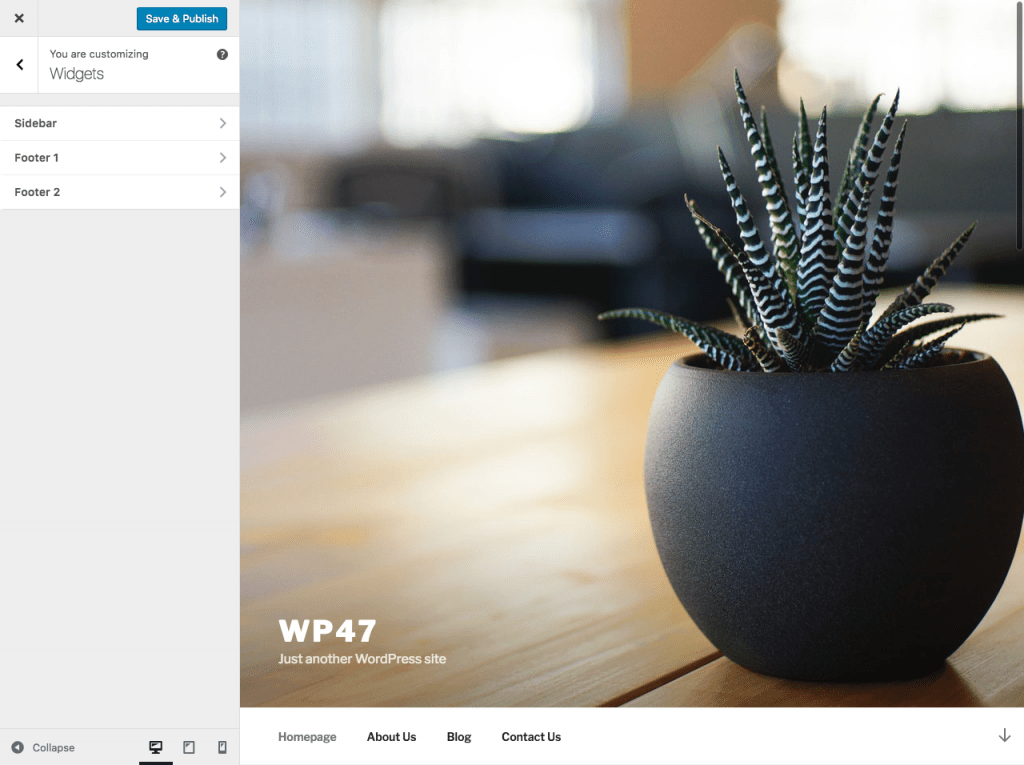
Widgets메뉴에서는 Sidebar와 Footer에 대한 설정을 할 수 있습니다.

Static Font Page메뉴에서는 Static Page로 설정할 페이지를 선택하거나 Posts Page에 대한 선택이 가능합니다.

Theme Options에서는 FrontPage에 추가적인 페이지를 붙일 수 있습니다. Onepage형태의 사이트를 제작할 때 활용할 수 있을 듯합니다.

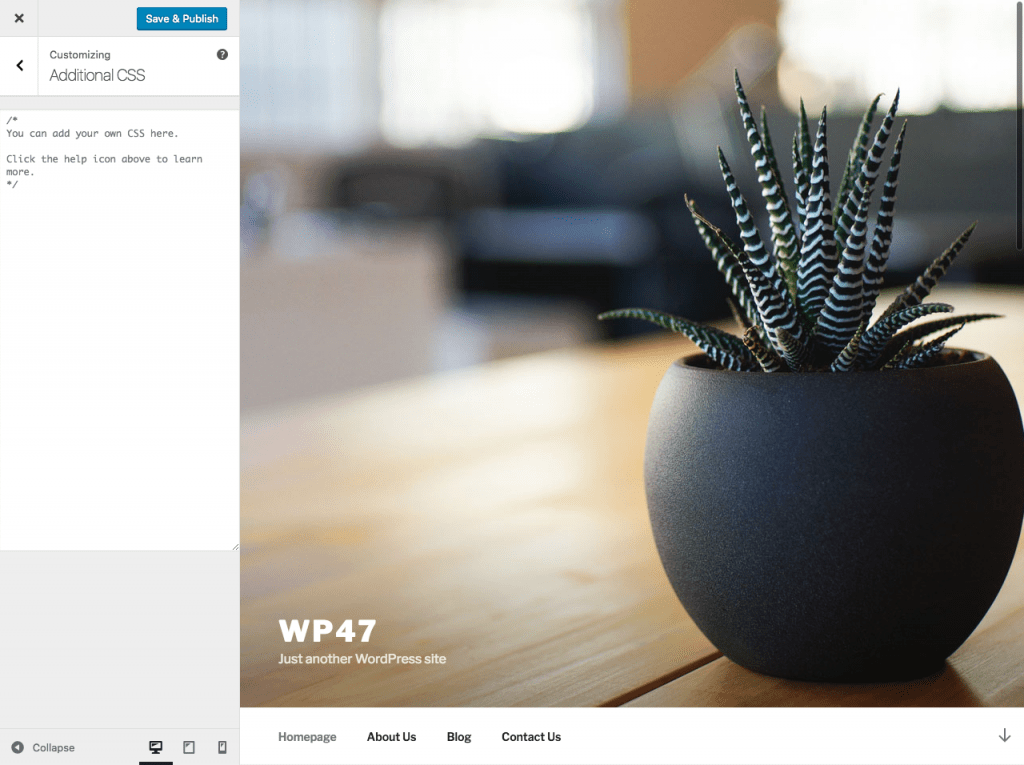
Additional CSS메뉴에서는 CSS를 추가해서 페이지에 적용하실 수 있습니다.
이상으로 워드프레스(WordPress)4.7 Beta1 버전을 설치해보고 새롭게 제공되는 Twenty Seventeen에 대해 알아보았습니다.
Twenty Seventeen에 대해 좀 더 살펴보실 분을 위해 다음 버전이 나오기 전까지 샘플 사이트를 공개합니다.
http://17.graysky.co.kr 로 접속하시면 기본 테마를 살펴보실 수 있습니다.
이상으로 WordPress 4.7 Beta1 버전에 대해 알아보았습니다.
함께해주셔서 감사합니다.
Technote@흐린하늘 | technote@graysky (http://technote.graysky.co.kr)
![[WordPress] WordPress Site Copy 특강 – EXPO2030 사이트 따라 만들기](https://technote.graysky.co.kr/wp-content/uploads/2023/05/technote_thum_expo.png)

![[WordPress] CloudPanel에서 WordPress 설치하기](https://technote.graysky.co.kr/wp-content/uploads/2022/11/technote_wp_cp.png)
![[WordPress] WordPress Site Copy 특강 – 개발자 포트폴리오 사이트 따라 만들기](https://technote.graysky.co.kr/wp-content/uploads/2019/01/blog_title_01-500x383.png)
![[Technote-Web] 무료이미지를 손쉽게 다운로드 Pixabay](https://technote.graysky.co.kr/wp-content/uploads/2016/10/00-500x383.png)